この記事はこんな人にオススメ!
- ブログにたくさんの画像を使用したい方
- 画像サイズの圧縮・サイズ変更をプラグインで一括管理したい方
- 画像の質が多少劣化しても、ブログを書くことに専念したい方
画像たっぷりのブログが好き
 fuu
fuu突然ですが、皆さんのブログは、
記事に画像をたくさん使っていますか?
私は、何か情報を知りたい時、買いたいものについて調べたい時、ブログを読みます。
私の場合、ブログを見る時は、ソファでごろんとまったりしてる時・・・隙間時間・・・
脳がオフしている事が多いので、視覚優位(文字よりも、画像やイメージの方を優先して情報をキャッチ)で
文章を結構とばして読んでます(笑)
もっとも、特定のある芸能人や影響力のある方のブログなどは、
その方が書いた文章自体を読もうと頭を使いますが・・・。
「最近の○○について調べ物をしたい」という時は、
早く情報をキャッチしたいので、文章ばかりのものより
画像たっぷりの方が、読者としてとてもありがたいんです。





私はブログを始めたばかりの一主婦なので(笑)
ページを訪れた方にとって、「読んでみよう」と思える
画像たっぷりの読みやすいブログにしたいと考えています!



画像を入れ込むのって時間がかかりますよね・・・?



以前は、とても時間がかかっていました。
・・・本当にとても・・・(笑)
EWWW Image optimizerというプラグインを
導入してから、作業効率が格段にupしたので
ご紹介します!
以前の画像のアップロード方法(本当はこれが良いです)
結論:できる方はこちらのやり方がオススメですが、画像の入れ込みが多い方はすごく消耗します。
記事内に画像を入れ込む時のポイント
- サイズは適正サイズに(横600~800px程度)
- 圧縮して、写真1枚を100KB以下に
- サイトページ合計は1.6MB以下(google推奨)
- 写真の代替テキスト、タイトルを1枚ずつ個別に入力



入れ込む画像が、スマホ経由かPC経由かでも
作業が違って大変ですね・・・



3記事目までこの方法で続け、画像の入れ込みが多くて
本当に疲労困憊していました(笑)
どの写真がリサイズ・圧縮されたものか見分けるのにも
時間がかかり、何とかしたいなと…
EWWW Image optimizer導入によるメリット
プラグインを増やして、ブログの読み込みを遅くするのは気が引けるなと悩んだんですが、
お試しでEWWW Image optimizerという画像最適化プラグインを導入した結果・・・
- スマホ写真1枚1枚のリサイズと、画像圧縮をしなくて良くなった
- PC写真1枚1枚のリサイズと、画像圧縮をしなくて良くなった



①ewww image optimizerの初期設定をする
②使いたい画像をスマホ・PC経由で適宜メディアにアップロードする
だけで、適正サイズの画像が入れ込み可能になりました!
EWWW Image optimizerの導入によるデメリット
- EWWWww Image optimizerを使用すると、画質が劣化する
- 無料版では、詳細設定ができない
- ブログ読み取りの遅延が考えられる
などもあげられますので、
- 食べ物や景色など、色彩を劣化させたくない写真
- こだわりの写真
を入れ込みたい方は、前述した方法で、画像のリサイズ・圧縮するのが一番かと思います。
EWWW Image optimizer導入~設定方法・使い方


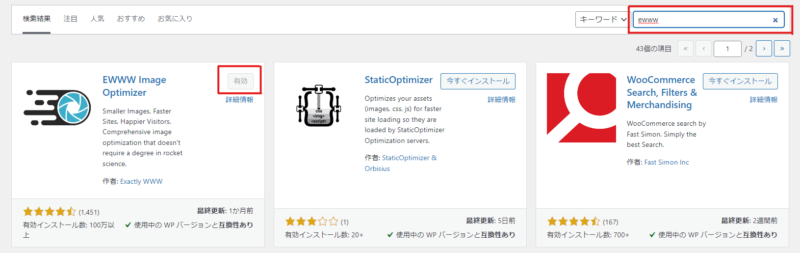
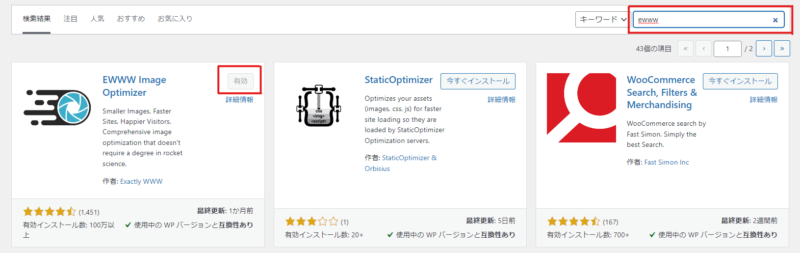
WordPress管理画面から「プラグイン→新規追加」と進む。


右上の検索窓に、EWWW Image Optimizerと打ち込み、「今すぐインストール」→「有効化」


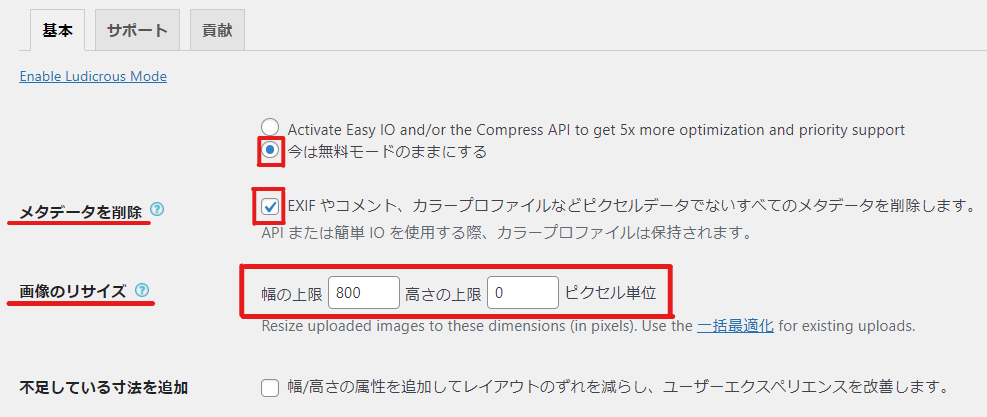
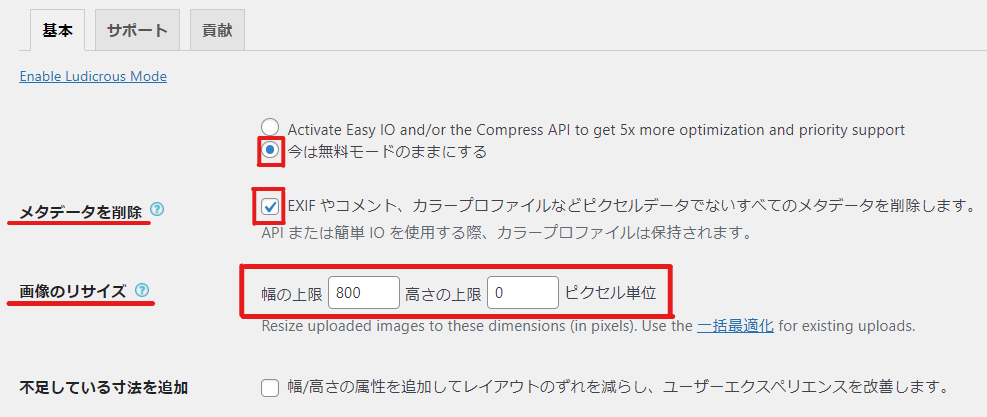
今は無料モードのままにするを選択
メタデータを削除に☑
幅の上限を当サイトは800pxに設定。
高さの上限は、0にしておくことで、幅の縮小比率に合わせて自動でリサイズされます。
設定後は、忘れずに「変更を保存」を押しておきましょう。



幅の上限の数値は、ご自身のお好きな数値でOKです!
このリサイズを設定することによって・・・
新しくアップロードする画像および、過去にアップロードした画像が幅800ピクセル以下にリサイズされます!
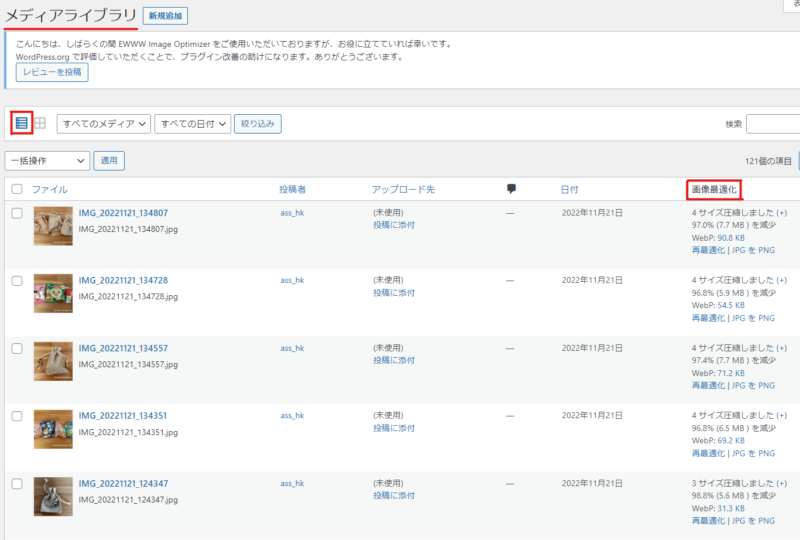
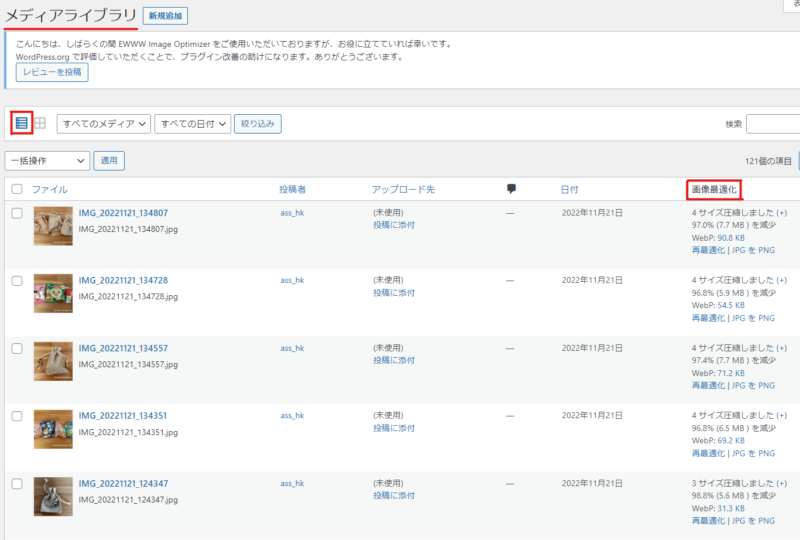
WordPress管理画面→「メディア」→「ライブラリ」から確認してみると・・・





5.6MB~7.7MB、圧縮されているのが分かります。
ここまで圧縮するのに、すごーく時間がかかっていたので
あの設定だけで?一瞬で圧縮できるの?と驚きでした!



EWWW Image Optimizerの基本設定のWebP変換の項目はどうするの?
とても参考になるこちらの記事を参照して、設定してみてください!



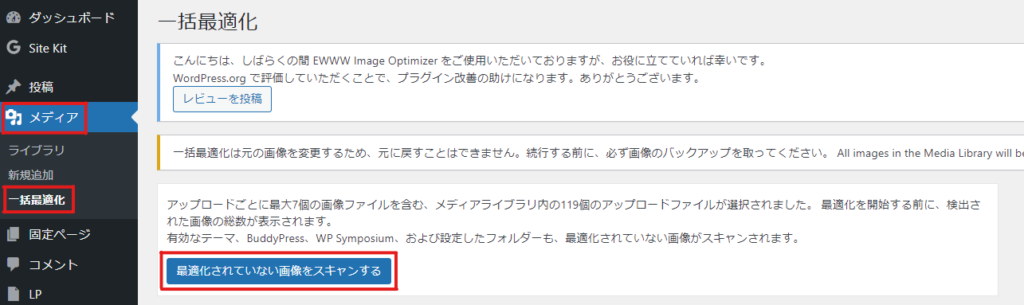
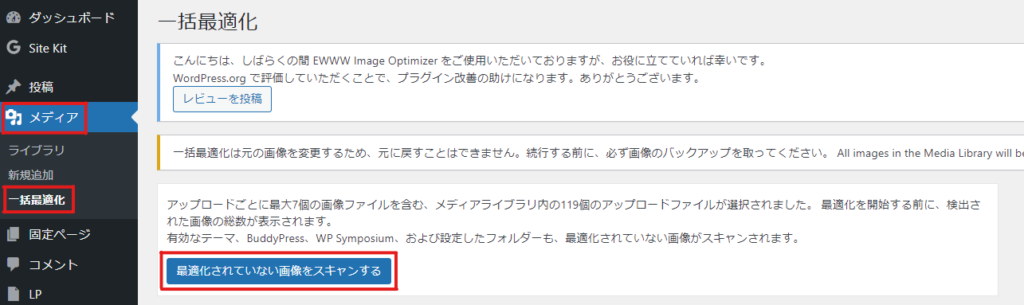
過去にアップロードした画像も、一括で画像の圧縮可ができます!


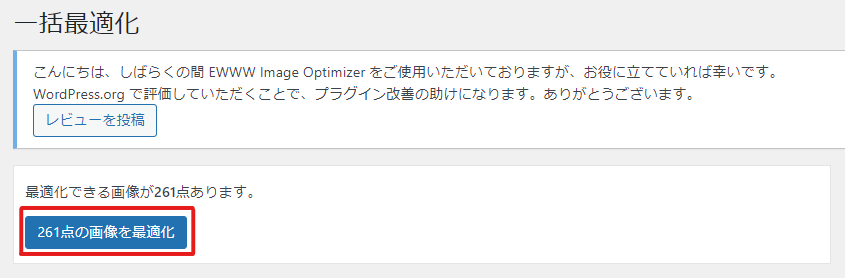
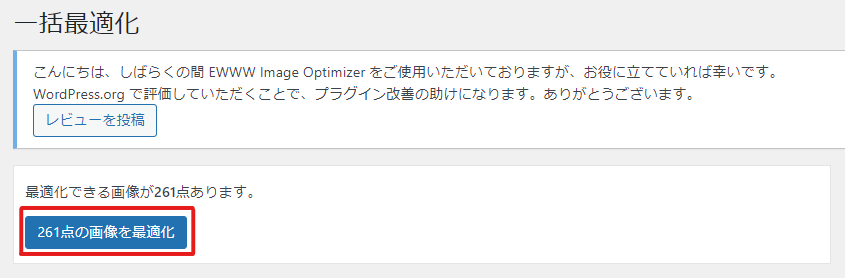
「メディア」→「一括最適化」→「最適化されていない画像をスキャンする」と進む


「○点の画像を最適化」をクリック



私の場合は2分程で最適化済になりました。
画像数が多いと、1時間程かかる場合もあるようなので
ブラウザを開いたまま待ちましょう。
EWWW Image optimizerを取り入れたまとめ
- EWWW Image Optimizerは、初期設定のみしておけば画像が最適化され、作業が効率化される
- EWWW Image Optimizerを使うことで、画像が圧縮され表示速度が早くなる
- 画像の質を劣化させたくない写真は、1枚ずつリサイズ→圧縮をするなど、区別すると良い



自分にあった画像の最適化をして
効率よく表示速度をupさせちゃいましょう!
- サイズは適正サイズに(横600~800px程度)
- 圧縮して、写真1枚を100KB以下に
- サイトページ合計は1.6MB以下(google推奨)
- 写真の代替テキスト、タイトルを1枚ずつ個別に入力
最後まで読んでいただきありがとうございました!















コメント