 fuu
fuuこんにちは!fuuです。
当ブログをご覧下さり、ありがとうございます。
WordPressブログでできる、SEO対策について解説します!
この記事はこんな人にオススメ!
- サイトの読み込みスピードを上げたい
- 【Page Speed Insight】について知りたい
- プラグイン【flying scripts by wp speed matters】の使い方が知りたい
- 色々試してみたが、Page Speed Insightでモバイルのスコアが上がらない
- WordPressのSEO対策ができるプラグインを知りたい
読み込みスピードを上げるメリットとは?



サイトの読み込みスピードが早いと
どんなメリットがあるのか教えてください!
- サクサク表示されるサイトは、読者にも愛されます!
→頑張って書いた記事を、多くの読者に届けられます - サクサク表示されるサイトはgoogleからの評価もUP!
→検索順位が上がり、アクセス数も上がります
(グーグルアドセンス合格のためにも、ページスピードが早いことはメリットです)



初心者でも簡単にできますか?



実は、他の読み込みスピード改善のために
他のプラグインを3つ入れてみたんですが、
PCのスコアは98点になるものの、
モバイルだけスコアが上がらなくて
悩んでいたんです・・・
Google serch consoleを見ると、モバイルユーザーが100%だったので、モバイルスピードをあげないと・・・と思っていました。(私のブログを訪問してくれている方は100%スマホ経由ということです)



ブログを初めて3ヶ月目の初心者でも
たったこれだけでモバイルスコアが【47→98】まで
あがった方法をご紹介します!
【flying scripts by wp speed matters】でモバイル「47→98」にした手順


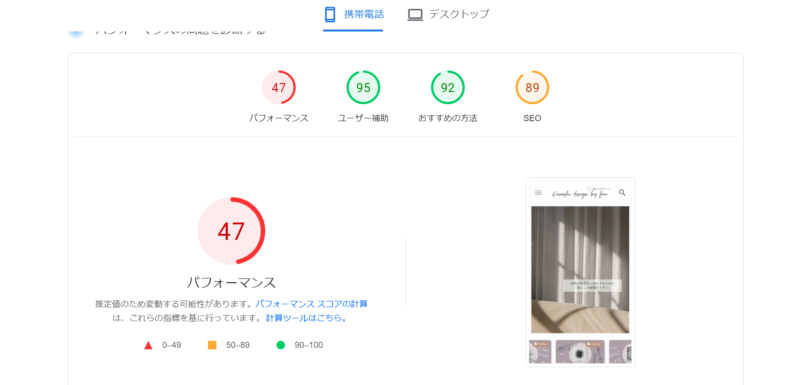
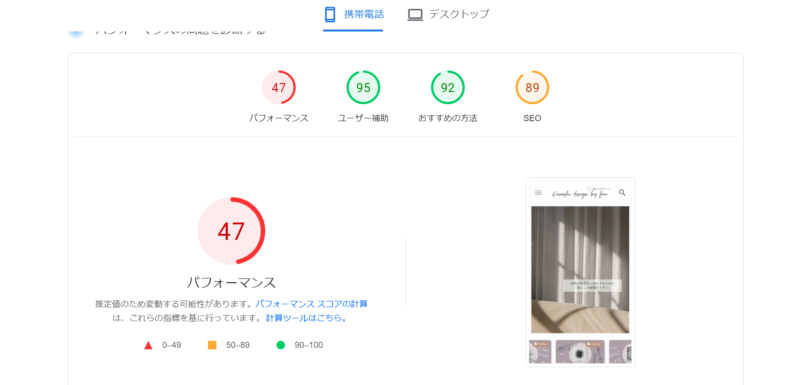
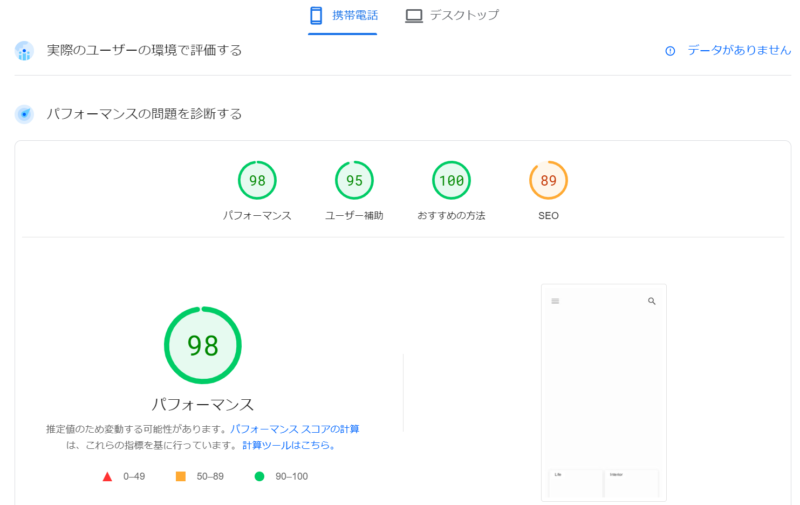
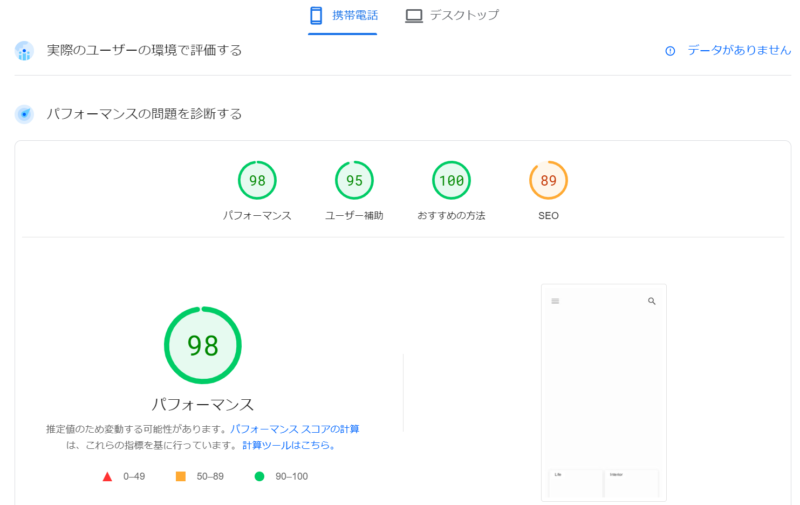
Page Speed Insightに、自分のサイトのURLをコピペして、分析をクリック!
ちなみに、スピード改善のために3つのプラグインを入れていた
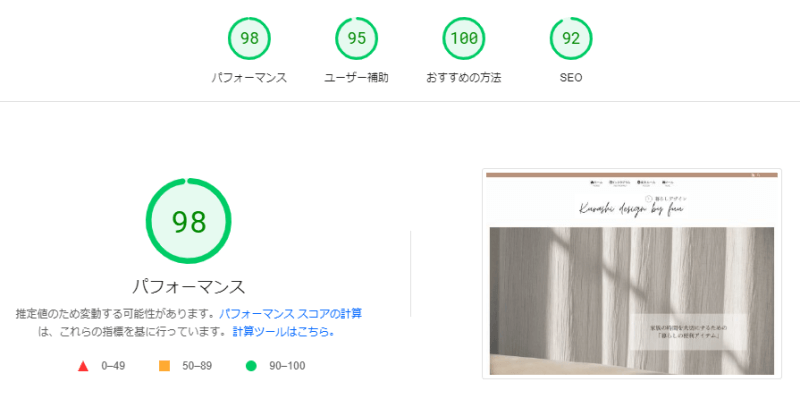
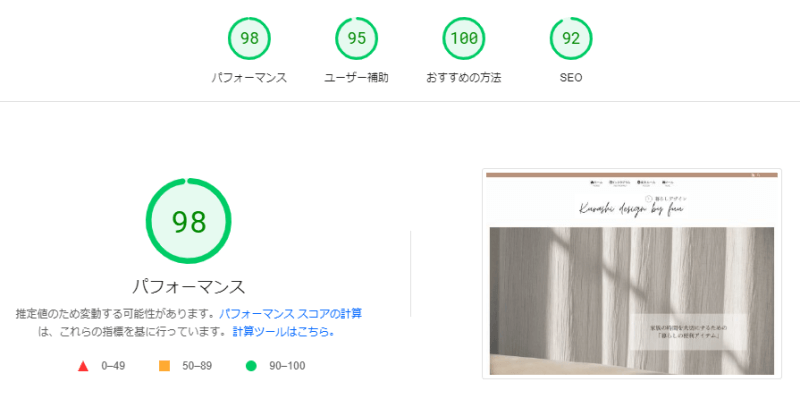
当ブログのスコアはいかに・・・!?







3つのプラグインで対策しているのに
モバイルのスコアは47なんですね・・・!



モバイルの数値が確かに気になります・・・。
PCのスコアをあげてくれたのは
他の3つのプラグインのおかげ・・・?
後述しますね!!
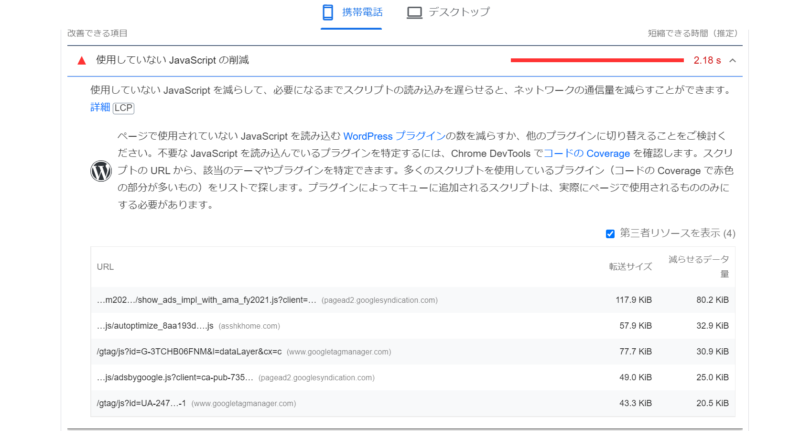
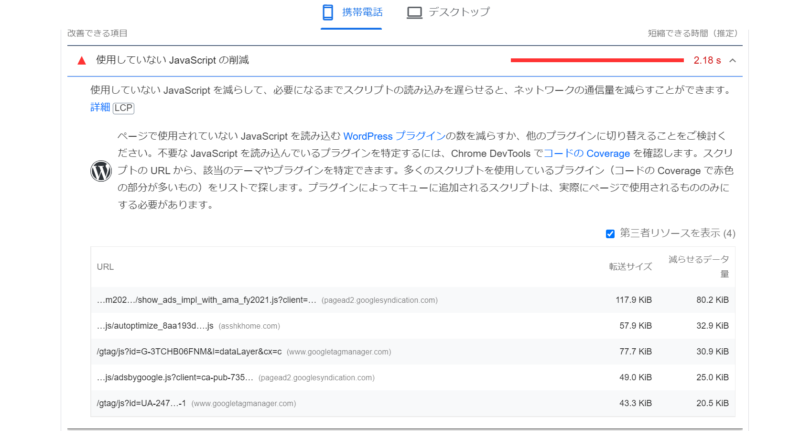
Page Speed Insightでは、ページスピードをあげるために改善できる項目を詳しく教えてくれます!





使用していないJavaScriptの削減で、2.18s(秒)
読み込みを早くすることができるんですね!
JavaScriptとは?
JavaScriptとは、ブラウザ上で動くプログラミング言語です。
- メッセージ送付やパスワード入力のフォームを設置する
- カーソルを合わせると表示されるメニューの設置
- カウントダウンタイマーの設置
などは、JavaScriptによって実現されているようです。



この、JavaScriptの読み込みを一時的に読み飛ばすという
プラグインを見つけました!
JavaScriptについて何も知識がない私でも
簡単にできたので、画像付きで「導入~設定」まで解説します!


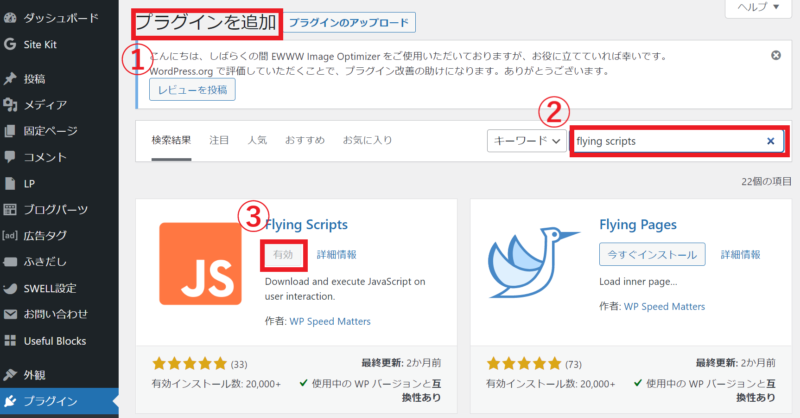
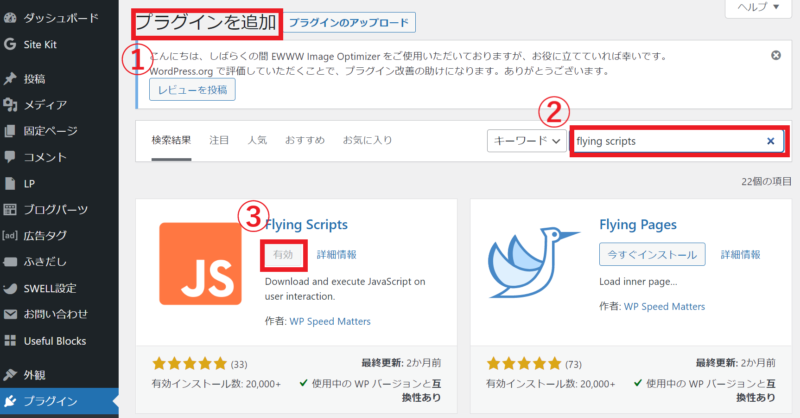
WordPress管理画面
- プラグインを追加
- キーワードにFlying scriptsと入力→検索
- 今すぐインストールをクリック→有効化する(写真では既に有効化されています)
まずはPage Speed Insightのサイトを開きます
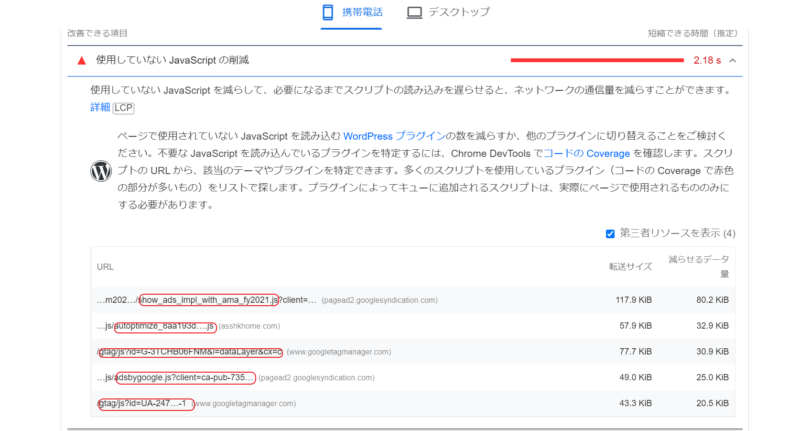
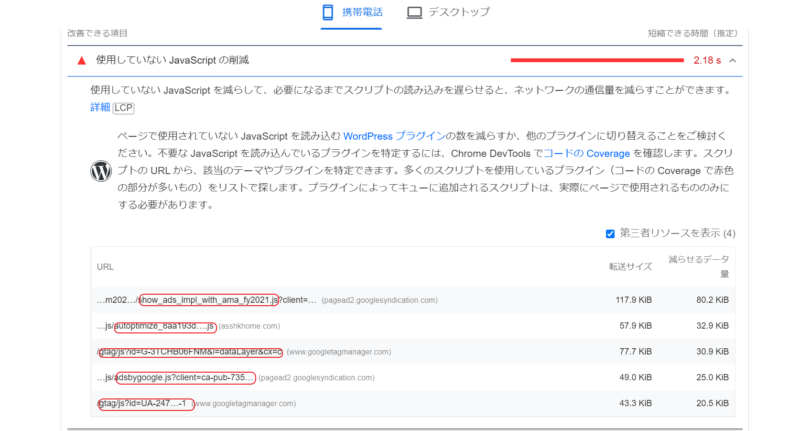
Page Speed Insightにて、使用していないJavaScriptの削減をクリック


- 「/以降~js」までをコピー(途中…のある項目は右クリックでコピー可)
- 「…js」がないものは、「/以降全部」をコピー
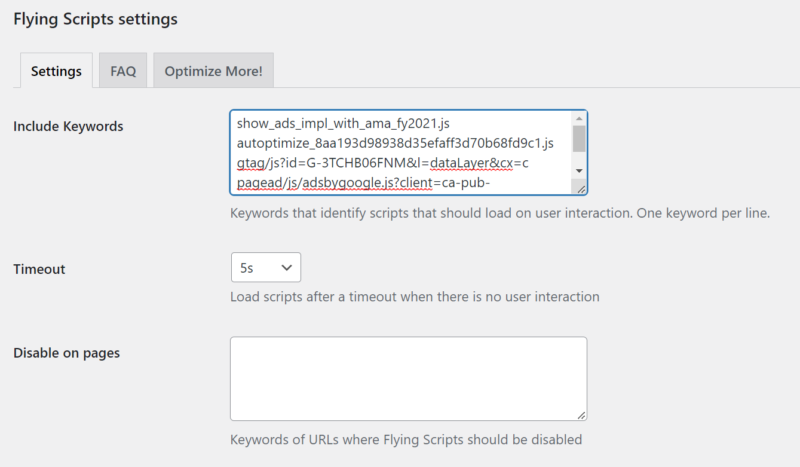
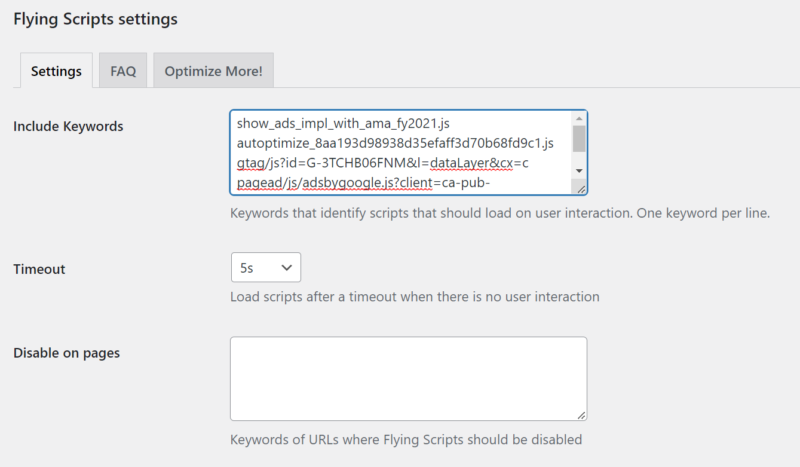
flying scripts by wp speed mattersの設定


Settingsをクリック!




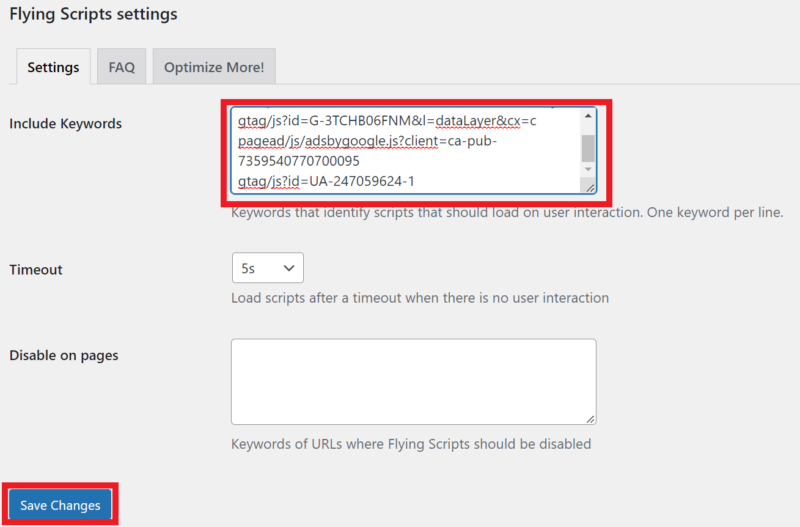
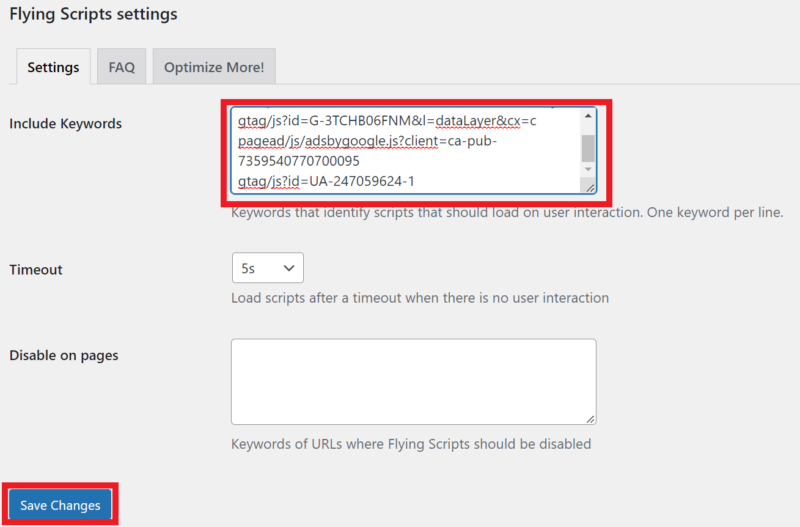
- include Keywordsに全ての項目を貼り付けて、Save Changeを忘れずクリック!
- 設定はこれだけです!







プレビュー画面がなぜか表示されなくなったのですが・・・
PCはスコア100!モバイルも98に!すごーい!やったー!!
モバイルスコアUPに効果の薄かったプラグイン



とは言え、以下の3つのプラグインは
現時点(2022.12)で有効化しているプラグインです。
あくまで、モバイルスコアUPには
効果が薄かったものをご紹介しますので、ご参考程度にご覧下さい。
Autoptimize


EWWW Image Optimizer


\画像をたくさん使うWordpressブロガーさんにおすすめです/


WP Fastest Cache


SEO対策に【flying scripts by wp speed matters】は効果バツグン!
ページスピードが上がれば、SEO対策としても最高ですよね!
ブログを運営している方なら、誰しも多くの読者の方に自分のブログに足を運んでもらいたいはずです。
ブログを初めて3ヶ月の初心者の私でも、簡単にモバイルスコアが上がったので
是非皆さんに試してもらいたいです!



最後まで読んでくださり、ありがとうございました。
どなたかの参考になれば嬉しいです!














コメント